Refactoring With Code Metrics
From NeoWiki
- On-target refactoring with code metrics and the Extract Method pattern
Andrew Glover, President, Stelligent Incorporated
30 May 2006
- In earlier installments of In pursuit of code quality, you learned how to use code metrics to objectively measure code quality. This month, Andrew Glover shows you how to use those same metrics and the Extract Method pattern for targeted refactoring.
In middle school, I had an English teacher who claimed that "writing is rewriting what one has already rewritten." It wasn't until college that I actually took his words to heart. Not surprisingly, once I consciously embraced this practice, I started to enjoy writing. I started to take pride in what I was writing. I began to put real effort into how the words flowed and the meaning I was trying to convey.
When I began my career as a developer, I would read technical books authored by seasoned professionals and wonder why they spent so much time writing about code. At the time, coding seemed like such an easy job -- someone (invariably senior to me) would give me a problem and I would solve it any way I could.
It wasn't until I started working on large projects with other developers that I began to understand what taking my craft seriously meant. It was at this point in my career that I started to consciously care about the code I was writing, and even to care about the code others were writing. I now knew that if I didn't pay attention to code quality, at some point there would be a late night where I'd be fishing through a mess of spaghetti looking for the proverbial bad meatball.
My ah ha! moment came in late 1999 when I read Martin Fowler's seminal book, Refactoring: Improving the Design of Existing Code, which cataloged a series of refactoring patterns and established, thereby, a common vocabulary for refactoring. Up until then, I had been refactoring my code (and even other's code) without knowing it. I now started to take even more pride in the code I was writing and even in what I was refactoring, for I was putting real effort into how the code flowed and how it could become more maintainable over time.
Contents |
What is refactoring?
In my opinion, refactoring is the act of improving code that has already been improved. In essence, refactoring is a neverending code-editing process that attempts to enhance the maintainability of a body of code through structural improvements, without changing the code's overall behavior. It's important to remember that refactoring is markedly different from rewriting code.
Rewriting code alters the behavior and even the contract of code, while refactoring preserves its outward interface. To a client of a refactored method, there is no perceivable difference. Things work as they did before, albeit better, most often because of enhanced testability or an apparent performance improvement.
Subjective and objective refactoring
The question then becomes How do I know when I should refactor? The maintainability of a piece of code is arguably a matter of subjectivity. Most of us would, however, find it far easier to maintain something we'd written than to maintain someone else's code. But therein lies the rub -- maintaining your own code throughout your career is a challenging proposition at best. There are few true "code cowboys," lucky enough to travel from job to job, never having to maintain anyone else's code. For most of us, having to maintain someone else's code is just part of being a programmer. The means of deciding whether code should be refactored is often subjective.
It's also possible to objectively determine whether code should be refactored, however, whether it's yours or someone else's. In previous articles in this series, I've shown you how to use code metrics to objectively measure code quality. In fact, you can use code metrics to easily spot code that might be difficult to maintain. Once you've objectively determined there's a problem in the code, you can use a handy refactoring pattern to improve it.
The Extract Method pattern
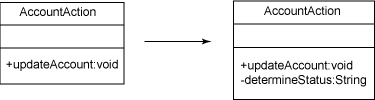
In the years since Martin Fowler's book was published, many new refactoring patterns have been cataloged; however, by far the easiest pattern to learn, and arguably still the most effective one, remains Extract Method. In this pattern, a logical portion of a method is surgically removed and given its own method definition. The body of the method removed is now replaced with a call to the newly defined method, as demonstrated in the UML diagram shown in Figure 1:
Figure 1. The Extract Method pattern in action

The Extract Method pattern provides two key benefits:
- The original method is now shorter and conceivably easier to comprehend.
- The body of logic removed and placed into its own method is now easier to test.
Resources
About the author
Andrew Glover is president of Stelligent Incorporated, which helps companies address software quality with effective developer testing strategies and continuous integration techniques that enable teams to monitor code quality early and often. Check out Andy's blog for a list of his publications.
- "When you have learned to snatch the error code from the trap frame, it will be time for you to leave.", thus spake the master programmer.
