Font Families
From NeoWiki
m (→Linux Font Setting) |
|||
| (15 intermediate revisions by one user not shown) | |||
| Line 5: | Line 5: | ||
Serif的意思是,在字的笔画开始及结束的地方有额外的装饰,而且笔画的粗细会因直横的不同而有不同;相反的,Sans Serif就没有这些额外装饰,而且笔画粗细大致上是差不多的。 | Serif的意思是,在字的笔画开始及结束的地方有额外的装饰,而且笔画的粗细会因直横的不同而有不同;相反的,Sans Serif就没有这些额外装饰,而且笔画粗细大致上是差不多的。 | ||
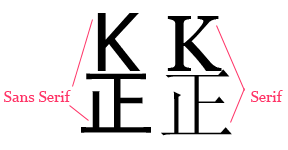
| − | [[Image:Sans_vs_Sans_Serif.gif|right|thumb|288px|Figure 1 Sans vs. Sans Serif]] | + | [[Image:Sans_vs_Sans_Serif.gif|right|thumb|288px|'''Figure 1. Sans vs. Sans Serif''']] |
常见的字体,像Times、Times New Roman等都是属于Serif的字体,而Arial、Helvetica则是属于Sans Serif的字体。 | 常见的字体,像Times、Times New Roman等都是属于Serif的字体,而Arial、Helvetica则是属于Sans Serif的字体。 | ||
| Line 24: | Line 24: | ||
===中文的情况=== | ===中文的情况=== | ||
| − | 在中文的情形也是有相当于Serif 的字体,例如明(宋)体就是Serif的,他通常是和Times Roman字族来搭配的。而黑体、圆体就相当于是Sans | + | 在中文的情形也是有相当于Serif 的字体,例如明(宋)体就是Serif的,他通常是和Times Roman字族来搭配的。而黑体、圆体就相当于是Sans Serif的字体。在中文直排的情况,比较不容易显现Serif/Sans Serif之间的差异性,但是在目前中文横排相当的普遍的情形下,以上所述及的易读性、醒目性也是适用于中文。很常看到中文出版书籍、杂志,内文使用了不易阅读,但却很醒目的黑体或圆体,这对读者来说,在长期阅读之下很容易就引起眼睛不舒服,似乎是应该尽量避免才是。 |
| − | + | ==Font Family in W3C CSS 2.1 Standard== | |
| − | + | ===Definition=== | |
| − | = | + | '''font-family''' |
| + | Value: [[ <family-name> | <generic-family> ] [, <family-name>| <generic-family>]* ] | inherit | ||
| + | Initial: depends on user agent | ||
| + | Applies to: all elements | ||
| + | Inherited: yes | ||
| + | Percentages: N/A | ||
| + | Media: visual | ||
| + | Computed value: as specified | ||
| + | |||
| + | The value is a prioritized list of font family names and/or generic family names. Unlike most other CSS properties, values are separated by a comma to indicate that they are alternatives: | ||
| + | |||
| + | body { font-family: Gill, Helvetica, sans-serif } | ||
| + | |||
| + | Although many fonts provide the "missing character" glyph, typically an open box, as its name implies this should not be considered a match for characters that cannot be found in the font. (It should, however, be considered a match for U+FFFD, the "missing character" character's code point). | ||
| + | |||
| + | There are two types of font family names: | ||
| + | |||
| + | ;<family-name>:The name of a font family of choice. In the last example, "Gill" and "Helvetica" are font families. | ||
| + | ;<generic-family>:In the example above, the last value is a generic family name. The following generic families are defined: | ||
| + | :* 'serif' (e.g. Times) | ||
| + | :* 'sans-serif' (e.g. Helvetica) | ||
| + | :* 'cursive' (e.g. Zapf-Chancery) | ||
| + | :* 'fantasy' (e.g. Western) | ||
| + | :* 'monospace' (e.g. Courier) | ||
| + | |||
| + | Style sheet designers are encouraged to offer a generic font family as a last alternative. Generic font family names are keywords and must NOT be quoted. | ||
| + | |||
| + | If an unquoted font family name contains parentheses, brackets, and/or braces, they must still be escaped per CSS grammar rules. Similarly, quotation marks (both single and double), semicolons, exclamation marks, commas, and leading slashes within unquoted font family names must be escaped. Font names containing any such characters or whitespace should be quoted: | ||
| + | |||
| + | body { font-family: "New Century Schoolbook", serif } | ||
| + | |||
| + | <BODY STYLE="font-family: 'My own font', fantasy"> | ||
| + | |||
| + | If quoting is omitted, any whitespace characters before and after the font name are ignored and any sequence of whitespace characters inside the font name is converted to a single space. Font family names that happen to be the same as a keyword value (e.g. 'initial', 'inherit', 'default', 'serif', 'sans-serif', 'monospace', 'fantasy', and 'cursive') must be quoted to prevent confusion with the keywords with the same names. UAs must not consider these keywords as matching the '<family-name>' type. | ||
| + | |||
| + | ===Generic font families=== | ||
| + | |||
| + | Generic font families are a fallback mechanism, a means of preserving some of the style sheet author's intent in the worst case when none of the specified fonts can be selected. For optimum typographic control, particular named fonts should be used in style sheets. | ||
| + | |||
| + | All five generic font families are defined to exist in all CSS implementations (they need not necessarily map to five distinct actual fonts). User agents should provide reasonable default choices for the generic font families, which express the characteristics of each family as well as possible within the limits allowed by the underlying technology. | ||
| + | |||
| + | User agents are encouraged to allow users to select alternative choices for the generic fonts. | ||
| + | |||
| + | ====serif==== | ||
| + | |||
| + | Glyphs of serif fonts, as the term is used in CSS, have finishing strokes, flared or tapering ends, or have actual serifed endings (including slab serifs). Serif fonts are typically proportionately-spaced. They often display a greater variation between thick and thin strokes than fonts from the 'sans-serif' generic font family. CSS uses the term 'serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Mincho (Japanese), Sung or Song (Chinese), Totum or Kodig (Korean). Any font that is so described may be used to represent the generic 'serif' family. | ||
| + | |||
| + | Examples of fonts that fit this description include: | ||
| + | * '''Latin fonts''' Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit | ||
| + | * '''Greek fonts''' Bitstream Cyberbit | ||
| + | * '''Cyrillic fonts''' Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst | ||
| + | * '''Hebrew fonts''' New Peninim, Raanana, Bitstream Cyberbit | ||
| + | * '''Japanese fonts''' Ryumin Light-KL, Kyokasho ICA, Futo Min A101 | ||
| + | * '''Arabic fonts''' Bitstream Cyberbit | ||
| + | * '''Cherokee fonts''' Lo Cicero Cherokee | ||
| + | |||
| + | ====sans-serif==== | ||
| + | |||
| + | Glyphs in sans-serif fonts, as the term is used in CSS, have stroke endings that are plain -- without any flaring, cross stroke, or other ornamentation. Sans-serif fonts are typically proportionately-spaced. They often have little variation between thick and thin strokes, compared to fonts from the 'serif' family. CSS uses the term 'sans-serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Gothic (Japanese), Kai (Chinese), or Pathang (Korean). Any font that is so described may be used to represent the generic 'sans-serif' family. | ||
| + | |||
| + | Examples of fonts that fit this description include: | ||
| + | * '''Latin fonts''' MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica | ||
| + | * '''Greek fonts''' Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek | ||
| + | * '''Cyrillic fonts''' Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion | ||
| + | * '''Hebrew fonts''' Arial Hebrew, MS Tahoma | ||
| + | * '''Japanese fonts''' Shin Go, Heisei Kaku Gothic W5 | ||
| + | * '''Arabic fonts''' MS Tahoma | ||
| + | |||
| + | ====cursive==== | ||
| + | |||
| + | Glyphs in cursive fonts, as the term is used in CSS, generally have either joining strokes or other cursive characteristics beyond those of italic typefaces. The glyphs are partially or completely connected, and the result looks more like handwritten pen or brush writing than printed letterwork. Fonts for some scripts, such as Arabic, are almost always cursive. CSS uses the term 'cursive' to apply to a font for any script, although other names such as Chancery, Brush, Swing and Script are also used in font names. | ||
| + | |||
| + | Examples of fonts that fit this description include: | ||
| + | * '''Latin fonts''' Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery | ||
| + | * '''Cyrillic fonts''' ER Architekt | ||
| + | * '''Hebrew fonts''' Corsiva | ||
| + | * '''Arabic fonts''' DecoType Naskh, Monotype Urdu 507 | ||
| + | |||
| + | ====fantasy==== | ||
| + | |||
| + | Fantasy fonts, as used in CSS, are primarily decorative while still containing representations of characters (as opposed to Pi or Picture fonts, which do not represent characters). Examples include: | ||
| + | * '''Latin fonts''' Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz | ||
| + | |||
| + | ====monospace==== | ||
| + | |||
| + | The sole criterion of a monospace font is that all glyphs have the same fixed width. (This can make some scripts, such as Arabic, look most peculiar.) The effect is similar to a manual typewriter, and is often used to set samples of computer code. | ||
| + | |||
| + | Examples of fonts which fit this description include: | ||
| + | * '''Latin fonts''' Courier, MS Courier New, Prestige, Everson Mono | ||
| + | * '''Greek Fonts''' MS Courier New, Everson Mono | ||
| + | * '''Cyrillic fonts''' ER Kurier, Everson Mono | ||
| + | * '''Japanese fonts''' Osaka Monospaced | ||
| + | * '''Cherokee fonts''' Everson Mono | ||
| + | |||
| + | ==Browser, Linux, Web Designer & Font== | ||
| + | |||
| + | ===Firefox Font Setting=== | ||
| + | |||
| + | 在Firefox中——目前似乎只有Firefox有此功能——可以分别单独指定Sans Serif、Serif及Monospace的中西文字体。可以在选项中选择字体的高级设定来修改,也可以about:config进行配置(似乎选项更多),在Filter中输入font可以找到如下这样的配置项: | ||
| + | |||
| + | font.name.monospace.x-western | ||
| + | font.name.monospace.zh-CN | ||
| + | font.name.sans-serif.x-western | ||
| + | font.name.sans-serif.zh-CN | ||
| + | font.name.serif.x-western | ||
| + | font.name.serif.zh-CN | ||
| + | |||
| + | 你可以依照上述Sans Serif、Serif及Monospace的原则来分别指定一种对应字体,按照W3C的CSS规则[http://www.w3.org/TR/CSS21/fonts.html#propdef-font-family],在font(或者font-family)的最后都要求指定一个Serif这样的Generic-family,避免客户端实在没有制定指定字体时使用本机上的Serif默认字体。 | ||
| + | |||
| + | 由于Mozilla系的浏览器的这种特性,我们在CSS的font设定中,可以分别设定中西文字体来丰富版面,例如我们指定一组小字体——类似此文章标题下的日期、作者、类别: | ||
| + | |||
| + | font-family: Arial, PMingLiU, Sans-Serif; | ||
| + | |||
| + | 按照文章前面所讲,在小字体时Sans-serif更为清晰,所以随便指定一个Arial, | ||
| + | 而作为Serif的PMingLiU(明体)在小字体显示时也有不俗的外观。最后不忘指定一个Sans-Serif类。 | ||
| + | |||
| + | ===Linux Font Setting=== | ||
| + | |||
| + | ;万能的宋体? | ||
| + | |||
| + | 在Windows平台中,系统也好,Web也好,宋体(SimSun)是一把万能钥匙,宋体本属serif系,但中文平台统一好用的sans-serif字体很少(啊,现在有了雅黑),所以不管是页面的标题或文章,还是系统的菜单,统统是宋体,Windows默认即此。 Linux比Windows先进的是可以分别设置中英文字体(按渲染顺序),但是以前同样没有通用美观的Sans Serif中文字体,所以大部分字体美化的文章都是将SimSun往字体配置文件中的sans和serif字段里面插;现在好点,要是不关心版权问题,可以宋体和雅黑互补。不过在LCD上,雅黑的效果较好。 | ||
| + | |||
| + | 宋体(SimSun)的缺点在Linux下很明显。一是没有粗体(Windows是用了其他方法来实现的);二是小于12px的字近乎散架(这一点在Windows下也一样),根本看不清。所以微软在IE里强行指定最小中文字体为12px——对于这一点要么用另一种字体替换,要么可以用打开宋体小字体的AA(抗锯齿)来凑合解决。 | ||
| + | |||
| + | ;字体渲染设置 | ||
| + | |||
| + | 在Dapper中,对于字体渲染顺序,不必去改/etc/fonts/fonts.conf,这是全局设置,请保持不动,仅修改/etc/fonts/language-selector.conf指向的文件即可,这通常是个符号链接;根据locale的不同, | ||
| + | 指向的文件也不同,英文locale,指向的可能是/usr/share/language-selector/fontconfig/none这个文件, | ||
| + | 中文locale则指向该目录下zh_CN文件,文件内有预设样版片段,可参考着修改。 | ||
| + | |||
| + | ===Designer's Role=== | ||
| + | |||
| + | 理解并掌握W3C的标准应该是设计者最起码的要求。然而,尴尬的是,在CSS标准中,字体一直存在一个令人苦恼的现象(主要是字体大小在各平台、各家浏览器表现的不一致以及使用相对尺寸、绝对尺寸时一系列的问题),由于涉及操作系统、浏览器、W3C三方,至今也很难有彻底解决方案。 | ||
| + | |||
| + | 就现状来说设计需要注意的一是要考虑字体的通用性;二要计算并控制好字体的大致尺寸,特别是避免出现中文字体尺寸小于12px,这种时候指定一个能小字号清晰显示的通用的中文字体(比如PMingLiU或者即将流行的微软雅黑)是一个不错的方法。 | ||
| + | |||
| + | ==Further Reading== | ||
| + | |||
| + | * [http://neonb-etch/mediawiki/upload/4/4a/A_Short_Introduction_To_Font_Characteristics.pdf A Short Introduction To Font Characteristics] | ||
| + | * [http://www.w3.org/TR/CSS21/fonts.html#propdef-font-family Font Part of W3C CSS 2.1 Standard] | ||
| + | |||
| + | [[Category:Design]] | ||
Latest revision as of 02:44, 22 March 2007
Contents |
Serif vs. Sans Serif
在拉丁字母体系,分成两大字族:Serif及Sans Serif。另外的Typewriter(打字机字体),虽然也是Sans Serif,但由于是等距字,所以另独立出一个Typewriter(Monospace)字族出来。那么Serif和Sans Serif的差别是什么呢?
Serif的意思是,在字的笔画开始及结束的地方有额外的装饰,而且笔画的粗细会因直横的不同而有不同;相反的,Sans Serif就没有这些额外装饰,而且笔画粗细大致上是差不多的。
常见的字体,像Times、Times New Roman等都是属于Serif的字体,而Arial、Helvetica则是属于Sans Serif的字体。
一般比较
- Serif的字体较易辨识,也因此易读性较高。反之Sans Serif则较醒目,但在走文阅读的情况下,Sans Serif容易造成字母辨识的困扰,常会有来回重读及上下行错乱的情形。
- Serif强调了字母笔画的开始及结束,因此较易前后连续性的辨识。
- Serif强调一个词(word),而非单一的字母,反之Sans Serif则较强调个别字母。
- 在很小字的场合,通常Sans Serif会较Serif字体较为清晰。
适用性
通常文章的内文、正文使用的是易读性较佳的Serif字体,这可增加易读性,而且长时间阅读下因为会以单词为单位来阅读,较不容易疲倦。而标题、表格内用字则采用较醒目的Sans Serif字体,需要显著、醒目,但不必长时间盯着这些字来阅读。
像DM、海报类,为求醒目,短篇的段落也会采用Sans Serif字体。但在书籍、报章杂志,正文有相当篇幅的情形下,应采用Serif字体来减轻读者阅读上的负担。
中文的情况
在中文的情形也是有相当于Serif 的字体,例如明(宋)体就是Serif的,他通常是和Times Roman字族来搭配的。而黑体、圆体就相当于是Sans Serif的字体。在中文直排的情况,比较不容易显现Serif/Sans Serif之间的差异性,但是在目前中文横排相当的普遍的情形下,以上所述及的易读性、醒目性也是适用于中文。很常看到中文出版书籍、杂志,内文使用了不易阅读,但却很醒目的黑体或圆体,这对读者来说,在长期阅读之下很容易就引起眼睛不舒服,似乎是应该尽量避免才是。
Font Family in W3C CSS 2.1 Standard
Definition
font-family
Value: [[ <family-name> | <generic-family> ] [, <family-name>| <generic-family>]* ] | inherit Initial: depends on user agent Applies to: all elements Inherited: yes Percentages: N/A Media: visual Computed value: as specified
The value is a prioritized list of font family names and/or generic family names. Unlike most other CSS properties, values are separated by a comma to indicate that they are alternatives:
body { font-family: Gill, Helvetica, sans-serif }
Although many fonts provide the "missing character" glyph, typically an open box, as its name implies this should not be considered a match for characters that cannot be found in the font. (It should, however, be considered a match for U+FFFD, the "missing character" character's code point).
There are two types of font family names:
- <family-name>
- The name of a font family of choice. In the last example, "Gill" and "Helvetica" are font families.
- <generic-family>
- In the example above, the last value is a generic family name. The following generic families are defined:
- 'serif' (e.g. Times)
- 'sans-serif' (e.g. Helvetica)
- 'cursive' (e.g. Zapf-Chancery)
- 'fantasy' (e.g. Western)
- 'monospace' (e.g. Courier)
Style sheet designers are encouraged to offer a generic font family as a last alternative. Generic font family names are keywords and must NOT be quoted.
If an unquoted font family name contains parentheses, brackets, and/or braces, they must still be escaped per CSS grammar rules. Similarly, quotation marks (both single and double), semicolons, exclamation marks, commas, and leading slashes within unquoted font family names must be escaped. Font names containing any such characters or whitespace should be quoted:
body { font-family: "New Century Schoolbook", serif }
<BODY STYLE="font-family: 'My own font', fantasy">
If quoting is omitted, any whitespace characters before and after the font name are ignored and any sequence of whitespace characters inside the font name is converted to a single space. Font family names that happen to be the same as a keyword value (e.g. 'initial', 'inherit', 'default', 'serif', 'sans-serif', 'monospace', 'fantasy', and 'cursive') must be quoted to prevent confusion with the keywords with the same names. UAs must not consider these keywords as matching the '<family-name>' type.
Generic font families
Generic font families are a fallback mechanism, a means of preserving some of the style sheet author's intent in the worst case when none of the specified fonts can be selected. For optimum typographic control, particular named fonts should be used in style sheets.
All five generic font families are defined to exist in all CSS implementations (they need not necessarily map to five distinct actual fonts). User agents should provide reasonable default choices for the generic font families, which express the characteristics of each family as well as possible within the limits allowed by the underlying technology.
User agents are encouraged to allow users to select alternative choices for the generic fonts.
serif
Glyphs of serif fonts, as the term is used in CSS, have finishing strokes, flared or tapering ends, or have actual serifed endings (including slab serifs). Serif fonts are typically proportionately-spaced. They often display a greater variation between thick and thin strokes than fonts from the 'sans-serif' generic font family. CSS uses the term 'serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Mincho (Japanese), Sung or Song (Chinese), Totum or Kodig (Korean). Any font that is so described may be used to represent the generic 'serif' family.
Examples of fonts that fit this description include:
- Latin fonts Times New Roman, Bodoni, Garamond, Minion Web, ITC Stone Serif, MS Georgia, Bitstream Cyberbit
- Greek fonts Bitstream Cyberbit
- Cyrillic fonts Adobe Minion Cyrillic, Excelcior Cyrillic Upright, Monotype Albion 70, Bitstream Cyberbit, ER Bukinst
- Hebrew fonts New Peninim, Raanana, Bitstream Cyberbit
- Japanese fonts Ryumin Light-KL, Kyokasho ICA, Futo Min A101
- Arabic fonts Bitstream Cyberbit
- Cherokee fonts Lo Cicero Cherokee
sans-serif
Glyphs in sans-serif fonts, as the term is used in CSS, have stroke endings that are plain -- without any flaring, cross stroke, or other ornamentation. Sans-serif fonts are typically proportionately-spaced. They often have little variation between thick and thin strokes, compared to fonts from the 'serif' family. CSS uses the term 'sans-serif' to apply to a font for any script, although other names may be more familiar for particular scripts, such as Gothic (Japanese), Kai (Chinese), or Pathang (Korean). Any font that is so described may be used to represent the generic 'sans-serif' family.
Examples of fonts that fit this description include:
- Latin fonts MS Trebuchet, ITC Avant Garde Gothic, MS Arial, MS Verdana, Univers, Futura, ITC Stone Sans, Gill Sans, Akzidenz Grotesk, Helvetica
- Greek fonts Attika, Typiko New Era, MS Tahoma, Monotype Gill Sans 571, Helvetica Greek
- Cyrillic fonts Helvetica Cyrillic, ER Univers, Lucida Sans Unicode, Bastion
- Hebrew fonts Arial Hebrew, MS Tahoma
- Japanese fonts Shin Go, Heisei Kaku Gothic W5
- Arabic fonts MS Tahoma
cursive
Glyphs in cursive fonts, as the term is used in CSS, generally have either joining strokes or other cursive characteristics beyond those of italic typefaces. The glyphs are partially or completely connected, and the result looks more like handwritten pen or brush writing than printed letterwork. Fonts for some scripts, such as Arabic, are almost always cursive. CSS uses the term 'cursive' to apply to a font for any script, although other names such as Chancery, Brush, Swing and Script are also used in font names.
Examples of fonts that fit this description include:
- Latin fonts Caflisch Script, Adobe Poetica, Sanvito, Ex Ponto, Snell Roundhand, Zapf-Chancery
- Cyrillic fonts ER Architekt
- Hebrew fonts Corsiva
- Arabic fonts DecoType Naskh, Monotype Urdu 507
fantasy
Fantasy fonts, as used in CSS, are primarily decorative while still containing representations of characters (as opposed to Pi or Picture fonts, which do not represent characters). Examples include:
- Latin fonts Alpha Geometrique, Critter, Cottonwood, FB Reactor, Studz
monospace
The sole criterion of a monospace font is that all glyphs have the same fixed width. (This can make some scripts, such as Arabic, look most peculiar.) The effect is similar to a manual typewriter, and is often used to set samples of computer code.
Examples of fonts which fit this description include:
- Latin fonts Courier, MS Courier New, Prestige, Everson Mono
- Greek Fonts MS Courier New, Everson Mono
- Cyrillic fonts ER Kurier, Everson Mono
- Japanese fonts Osaka Monospaced
- Cherokee fonts Everson Mono
Browser, Linux, Web Designer & Font
Firefox Font Setting
在Firefox中——目前似乎只有Firefox有此功能——可以分别单独指定Sans Serif、Serif及Monospace的中西文字体。可以在选项中选择字体的高级设定来修改,也可以about:config进行配置(似乎选项更多),在Filter中输入font可以找到如下这样的配置项:
font.name.monospace.x-western font.name.monospace.zh-CN font.name.sans-serif.x-western font.name.sans-serif.zh-CN font.name.serif.x-western font.name.serif.zh-CN
你可以依照上述Sans Serif、Serif及Monospace的原则来分别指定一种对应字体,按照W3C的CSS规则[1],在font(或者font-family)的最后都要求指定一个Serif这样的Generic-family,避免客户端实在没有制定指定字体时使用本机上的Serif默认字体。
由于Mozilla系的浏览器的这种特性,我们在CSS的font设定中,可以分别设定中西文字体来丰富版面,例如我们指定一组小字体——类似此文章标题下的日期、作者、类别:
font-family: Arial, PMingLiU, Sans-Serif;
按照文章前面所讲,在小字体时Sans-serif更为清晰,所以随便指定一个Arial, 而作为Serif的PMingLiU(明体)在小字体显示时也有不俗的外观。最后不忘指定一个Sans-Serif类。
Linux Font Setting
- 万能的宋体?
在Windows平台中,系统也好,Web也好,宋体(SimSun)是一把万能钥匙,宋体本属serif系,但中文平台统一好用的sans-serif字体很少(啊,现在有了雅黑),所以不管是页面的标题或文章,还是系统的菜单,统统是宋体,Windows默认即此。 Linux比Windows先进的是可以分别设置中英文字体(按渲染顺序),但是以前同样没有通用美观的Sans Serif中文字体,所以大部分字体美化的文章都是将SimSun往字体配置文件中的sans和serif字段里面插;现在好点,要是不关心版权问题,可以宋体和雅黑互补。不过在LCD上,雅黑的效果较好。
宋体(SimSun)的缺点在Linux下很明显。一是没有粗体(Windows是用了其他方法来实现的);二是小于12px的字近乎散架(这一点在Windows下也一样),根本看不清。所以微软在IE里强行指定最小中文字体为12px——对于这一点要么用另一种字体替换,要么可以用打开宋体小字体的AA(抗锯齿)来凑合解决。
- 字体渲染设置
在Dapper中,对于字体渲染顺序,不必去改/etc/fonts/fonts.conf,这是全局设置,请保持不动,仅修改/etc/fonts/language-selector.conf指向的文件即可,这通常是个符号链接;根据locale的不同, 指向的文件也不同,英文locale,指向的可能是/usr/share/language-selector/fontconfig/none这个文件, 中文locale则指向该目录下zh_CN文件,文件内有预设样版片段,可参考着修改。
Designer's Role
理解并掌握W3C的标准应该是设计者最起码的要求。然而,尴尬的是,在CSS标准中,字体一直存在一个令人苦恼的现象(主要是字体大小在各平台、各家浏览器表现的不一致以及使用相对尺寸、绝对尺寸时一系列的问题),由于涉及操作系统、浏览器、W3C三方,至今也很难有彻底解决方案。
就现状来说设计需要注意的一是要考虑字体的通用性;二要计算并控制好字体的大致尺寸,特别是避免出现中文字体尺寸小于12px,这种时候指定一个能小字号清晰显示的通用的中文字体(比如PMingLiU或者即将流行的微软雅黑)是一个不错的方法。